Prvý projekt s JPAZ2 frameworkom
<< Pár poznámok o Jave a Eclipse | Obsah | Pridávanie vlastných metód - rozširovanie tried >>
V prvých týždňoch semestra budeme na programovanie využívať JPAZ2 framework. Je to pomocný nástroj, ktorý nám umožní využívať korytnačiu grafiku (http://www.youtube.com/watch?v=e1vXYveYj-A) a na intuitívnej báze zoznámiť so základnými konceptami objektovo-orientovaného programovania.
Vytvorenie projektu a pripojenie JPAZ2
Ako sme si povedali v predošlej časti, práca v prostredí Eclipse je organizovaná v projektoch. Nasledujúci komentovaný video-tutoriál nám ukáže:
- ako v prostredí Eclipse vytvoríme projekt s menom
PrvyProjekt - ako k projektu pripojíme knižnicu
jpaz2.jar(JPAZ2 framework), ktorá nám umožní využívať korytnačiu grafiku - ako vytvorím triedu
Spustac, ktorá bude obsahovať "metódumain" - príkazy, ktoré sú v nej napísané, sa postupne jeden za druhým v poradí, ako sú napísané, vykonajú po spustení triedySpustac - ako spustiť triedu
Spustac

| Vytvorenie projektu s JPAZ2 (video-tutoriál) |
Projekt v Eclipse je v podstate len kopa súborov, ktoré patria k sebe. Keďže Java je objektovo orientovaná, najdôležitejšie pojmy pri tomto prístupe sú objekt a trieda (čo to je, si vysvetlíme neskôr, odporúčame však nateraz zabudnúť na všetky asociácie, ktoré by vám v súvislosti s pojmom trieda mohli napadnúť). V túto chvíľu nám stačí vedieť, že súbory, ktoré budeme v projekte vytvárať, aby sme do nich písali príkazy (zdrojový kód), budeme volať triedy. Predošlý video-tutoriál demonštruje vytvorenie triedy Spustac. Ako už názov napovedá, bude to trieda ("súbor"), určená výhradne na spúšťanie nami vytvorených programov. Aby sme ju odlíšili od iných, budeme ju volať stále rovnako - Spustac (samozrejme, Jave je v skutočnosti jedno, ako si ju nazveme). Od iných tried, ktoré budeme vytvárať, sa bude líšiť tým, že bude obsahovať metódu main. Čo to je metóda, si taktiež vysvetlíme neskôr. Nateraz je to čosi, čo sa nám samo v triede Spustac vygenerovalo po zakliknutí zaškrtávacieho políčka vo formulári pri vytváraní triedy. Dôležité je pamätať si, že všetky príkazy, ktoré napíšeme medzi "kučeravé" zátvorky {} za main, sa vykonajú po spustení triedy Spustac v takom poradí, ako sú tam napísané.
ObjectInspector a WinPane
Pozrime sa, čo sa stane, ak spustíme takto upravenú triedu Spustac (príkaz JPAZUtilities.sunDemo(); sme nahradili 3 inými príkazmi - každý v samostatnom riadku ukončenom bodkočiarkou):
public class Spustac {
/**
* @param args
*/
public static void main(String[] args) {
WinPane plocha = new WinPane();
ObjectInspector oi = new ObjectInspector();
oi.inspect(plocha);
}
}
Jednotlivé príkazy možno slovne opísať nasledovným spôsobom:
- Vytvor nový objekt triedy (=typu)
WinPanevo "svete objektov" a zároveň vytvor premennú s menomplocha, ktorá je schopná komunikavať s novovytvoreným objektom triedyWinPane. SlovíčkoWinPanepred slovíčkomplochaznamená, že vytvorená premennáplochavie komunikovať len s objektami triedyWinPane. Zároveň slovíčko new (nový) a za nímWinPanehovorí, že vytvárame nový objekt triedyWinPane. Symbol=v strede príkazu je príkazom priradenia - ním sa vytvorený objekt prepojí s premennouplocha. - Analogicky, ako v kroku 1, vytvoríme nový objekt triedy
ObjectInspectora premennú s menomoi, cez ktorú budeme môcť komunikovať s novovytvoreným objektom triedyObjectInspector. - Cez premennú
oipoviemeObjectInspectoruvytvorenému v bode 2, aby skúmal objekt, s ktorým komunikujeme cez premennúplocha(a my vieme, že to je objekt triedyWinPanevytvorený v kroku 1).
Pozrime sa na správanie vytvoreného programu:

| Plocha a inšpektor objektov (video-tutoriál) |
Ako môžeme vidieť vo video-tutoriále, objekt triedy WinPane je vlastne len obyčajné prázdne okienko. Naopak vytvorený objekt triedy ObjectInspector je "zložitejšie" okienko. Vidíme, že ObjectInspector zobrazuje rôzne informácie o skúmanom objekte (napr. šírku, výšku, farbu, ...) a tieto vlastnosti navyše umožňuje aj meniť (editovať). Informácie o skúmanom objekte sú v záložke Properties (Vlastnosti). Zároveň v záložke Methods vidíme, že objekt má nielen nejaké vlastnosti, ale aj metódy. Po zadaní potrebných parametrov (upresnenie, čo chceme) vieme metódu aj spustiť. Spustenie metódy zvyčajne povedie k tomu, že čosi sa nejako zmení. V túto chvíľu vieme, že objekty majú nejaké vlastnosti popisujúce stav objektu a metódy vykonávajúce nejaké "akcie".
Turtle - prvá korytnačka
Pridaním ďalších príkazov upravme triedu:
public class Spustac {
/**
* @param args
*/
public static void main(String[] args) {
WinPane plocha = new WinPane();
ObjectInspector oi = new ObjectInspector();
oi.inspect(plocha);
Turtle jozko = new Turtle();
plocha.add(jozko);
oi.inspect(jozko);
}
}
Pridaním 3 riadkov príkazov sme analogicky ako v prvom príklade vyrobili objekt triedy Turtle a povedali sme ObjectInspector-u komunikovanému cez premennú oi, aby skúmal vytvorený objekt. Novinkou je príkaz:
Ním povieme objektu triedy WinPane komunikovanému cez premennú plocha, aby si "adoptoval" vytvorený objekt triedy Turtle komunikovaný cez premennú jozko. Alebo ináč, do plochy pridáme vytvorenú korytnačku. Poznamenajme, že v informatickej terminológii sa namiesto frázy "objekt komunikovaný cez premennú X" používa fráza "objekt referencovaný premennou X" alebo niekedy aj skrátene "objekt X". My od tejto chvíle budeme používať túto novú terminológiu.
Po krátkom experimentovaní s príkladom (aktuálne skúmaný objekt v ObjectInspector-e možno zmeniť v zozname umiestnenom úplne hore) môžeme pozorovať, že objekt triedy Turtle (korytnačka) má mnoho vlastností a ešte viacej metód. Typickými vlastnosťami korytnačky sú x a y, ktoré určujú súradnice korytnačky v ploche, v ktorej "žije". Korytnačka má aj ďalšie vlastnosti:
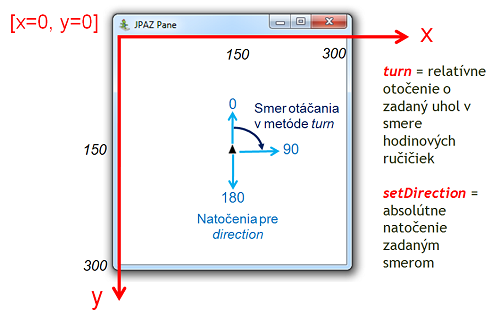
direction– smer natočenia v stupňoch. Smer 0 zodpovedá smeru hore.penColor– farba kresliaceho perapenWidth– hrúbka kresliaceho perapenDown– hovorí, či je kresliace pero aktívnevisible– či je korytnačka vidieľnárangeStyle– spôsob, ako sa korytnačka správa pri okrajoch plochy
Spomedzi metód sú najdôležitejšie metódy tieto:
step– korytnačka spraví krok zadanej dĺžky a ak je kresliace pero aktívne, kreslí aj čiaruturn– korytnačka sa otočí o zadaný uhol v smere hodinových ručičiekpenUp– deaktivuje kresliace peropenDown– aktivuje kresliace peromoveTo– korytnačka sa presunie na zadanú pozíciu a ak je kresliace pero aktívne, kreslí aj čiarusetPosition– korytnačka zmení svoju pozíciu (čiara sa nekreslí nikdy)dot– nakreslí bodku s daným polomerom- ďalšie korytnačie metódy možno nájsť na stránke s ich sumarizáciou (v slovenčine).
Všimnime si, že niektoré metódy len čosi spravia, iné vypočítajú aj nejaký "Result" (výsledok). Niektoré metódy nemajú parametre, iné parametrom majú viacero. Pomocou parametrov akoby upresňujeme, ako presne sa má príkaz vykonať. Jednotlivé parametre majú svoje meno. Ďalej každý parameter, výsledok, ale i vlastnosť majú svoj typ (double, int), ktoré akoby určujú povolené hodnoty (napr. ak sa niekde čaká double, nemôžeme tam napísať nejaký "nečíselný" text). Zároveň si všimnime, že niektoré metódy a vlastnosti sú si akosi podobné (napr. vlastnosť x a metódy setX a getX). Dá sa pozorovať, že ak máme vlastnosť s menom vlastnost, tak metóda getVlastnost nám vráti (vypočíta) aktuálnu hodnotu tejto vlastnosti. Naopak metóda setVlastnost má práve jeden parameter a jej zavolaním zmeníme hodnotu vlastnosti na hodnotu určenú parametrom. Môžeme sa tiež utvrdiť v tom, čo sme pozorovali pri úvodnom skúmaní plochy. Metódy sú len príkazy pre daný objekt (môžu mať upresňujúce parametre, či môžu poskytnúť nejaký výsledok).
Dôležité je si zapamätať, ako vyzerá súradnicový systém plochy. V ľavom hornom rohu je bod s x-ovou súradnicou 0 a y-vou súradnicou 0 (x=0, y=0). X-ová súradnica rastie zľava doprava a Y-ová zhora nadol.

Po chvíli experimentovania ľahko prídeme na postup, ktorým korytnačka namaľuje rovnostranný trojuholník s dĺžkou strany 100:
- spusti metódu
steps parametrom100 - spusti metódu
turns parametrom120 - spusti metódu
steps parametrom100 - spusti metódu
turns parametrom120 - spusti metódu
steps parametrom100 - spusti metódu
turns parametrom120(ak chceme, aby korytnačka bola nasmerovaná tak, ako na začiatku)
Práca s objektami z Java programu
Skúsme, čo sa stane, ak do našej triedy Spustac pridáme ďalší príkaz:
public class Spustac {
/**
* @param args
*/
public static void main(String[] args) {
WinPane plocha = new WinPane();
ObjectInspector oi = new ObjectInspector();
oi.inspect(plocha);
Turtle jozko = new Turtle();
plocha.add(jozko);
oi.inspect(jozko);
jozko.center();
}
}
Hneď po spustení triedy môžeme pozorovať, že korytnačka sa presunula do stredu svojej domovskej kresliacej plochy. Inými slovami, teraz už máme spôsob, ako komunikovať s korytnačkou z nášho Java programu. Dokonca si ľahko domyslíme spôsob, ako spúšťať metódy ľubovoľného objektu. Najprv napíšeme meno premennej, ktorá referencuje objekt, ktorého metódu chceme spustiť (odborne povieme, že volať metódu). Potom nasleduje bodka a za ňou napíšeme meno metódy, ktorú chceme spustiť. Nakoniec za meno metódy pridáme 2 okrúhle zátvorky () a za ne dáme bodkočiarku. Treba si zapamätať, že v uvedenom postupe nikdy nepíšeme medzeru. Pozor, takto to ale nestačí! Ak má naša metóda nejaké parametre, musíme ich hodnoty napísať medzi zátvorky. Jednotlivé parametre oddeľujeme čiarkou. Príklady:
jozko.setPenWidth(2.5);
jozko.setX(300);
jozko.setPosition(300, 200);
plocha.resize(300, 200);
Skúsme napísať príkazy, ktoré namaľujú trojfarebný rovnostranný trojuholník.
public class Spustac {
/**
* @param args
*/
public static void main(String[] args) {
WinPane plocha = new WinPane();
ObjectInspector oi = new ObjectInspector();
oi.inspect(plocha);
Turtle jozko = new Turtle();
plocha.add(jozko);
oi.inspect(jozko);
jozko.center();
jozko.setPenColor(Color.red);
jozko.step(100);
jozko.turn(120);
JPAZUtilities.delay(1000);
jozko.setPenColor(Color.blue);
jozko.step(100);
jozko.turn(120);
JPAZUtilities.delay(1000);
jozko.setPenColor(Color.green);
jozko.step(100);
jozko.turn(120);
}
}
V príklade sme použili aj príkaz JPAZUtilities.delay(1000); Tento príkaz spôsobí pozastavenie programu na zadaný čas v milisekundách (1000 milisekúnd je 1 sekunda).
Všimnite si, že je veľmi dôležité nezabudnúť napísať bodkočiarku za každým napísaným príkazom.
No a na úplný záver si môžeme vyskúšať vytvoriť ďalšiu korytnačku a umiestniť ju do plochy.
public class Spustac {
/**
* @param args
*/
public static void main(String[] args) {
WinPane plocha = new WinPane();
ObjectInspector oi = new ObjectInspector();
oi.inspect(plocha);
Turtle jozko = new Turtle();
plocha.add(jozko);
oi.inspect(jozko);
jozko.center();
Turtle katka = new Turtle();
plocha.add(katka);
oi.inspect(katka);
katka.setPosition(100, 50);
katka.setPenColor(Color.green);
}
}
Pozorujme, čo sa stane po spustení programu. Vidíme, že v ploche už máme 2 objekty - korytnačky. Každá má rovnaký zoznam vlastností aj metód. Avšak hodnoty jednotlivých vlastností (napr. pozícia, farba) sa líšia. Ak zadáme korytnačke nejaký príkaz zavolaním metódy, obe korytnačky vykonajú to isté (samozrejme s ohľadom na aktuálne hodnoty vlastností konkrétnej korytnačky).
Sumarizácia
Prvé nepresné predstavy a definície na základe doterajších pozorovaní správania sa vytvorených programov:
- trieda - typ/druh čohosi (napr. telefón "HTC Desire", "Škoda Fabia"). Ak ako triedu zoberieme "Škoda Fabia", tak táto trieda je presne určená technickou špecifikáciou a konštrukčnými výkresmi.
- objekt - konkrétna "vec" nejakého typu (triedy). Napríklad ak ako triedu zoberieme "Škoda Fabia", tak každé jedno konkrétne auto tohto typu je objektom triedy "Škoda Fabia". Všetky objekty sú konštrukčne navlas rovnaké, keď vyjdú z výrobnej haly (keď sa akoby spraví
new Fabia()). Neskôr, keď autá "žijú svoj život", majú rôznych šoférov, nastriekajú ich na rôznu farbu, nachádzajú sa na inom mieste - menia sa ich vlastnosti. - vlastnosť - niečo, čo charakterizuje aktuálny stav konkrétneho objektu. Rôzne objekty rovnakej triedy majú rovnaké vlastnosti (napr. stav nádrže), ale konkrétna hodnota vlastností môže byť iná (napr. jedno auto ma v nádrži 10l paliva, iné 20l paliva).
- metóda - nejaký príkaz, ktorý môžeme dať konkrétnemu objektu. Aké metódy ("akým príkazom rozumie") má konkrétny objekt a čo sa stane, keď objekt požiadame, aby ich vykonal, je presne určené tým, akej triedy je objekt.
- parameter metódy - má meno a typ. Typ určuje, aká hodnota (číslo, farba, ...) môže byť zadaná pre daný parameter. Samotné parametre slúžia na upresnenie toho, ako sa má metóda vykonať (napr. o koľko presne sa má korytnačka posunúť dopredu).
<< Pár poznámok o Jave a Eclipse | Obsah | Pridávanie vlastných metód - rozširovanie tried >>
